Iguana – Hoe doe je het
1 Inleiding
Dit document geeft stap-voor-stap voorbeelden voor het opzetten van diverse componenten van een Iguana site.
Zij zijn een aanvulling op de algemene documentatie, die informatie verschaft over alle aspecten van het Iguana CMS. In dit document proberen we u informatie te geven voor specifieke scenario's – door het bijeen halen van alle delen van Iguana, die u nodig zou hebben om een specifiek onderdeel of functie te creëren.
Het Iguana system zoals geleverd aan een nieuwe klant, bestaat uit een versie van het default profiel met een versie van de default navigatie.
Er is een home page, een zoek pagina en een gebruikers activiteiten pagina, deze zijn gekoppeld door de navigatie.
We creëren een initiële CMS gebruiker voor de klant en gebruiken deze voor wat volgt.
Om met het CMS te oefenen, creëren we enkele inhoud items en plaatsen deze op de home page.
We uploaden een banner afbeelding en plaatsen deze in de profiel header.
We verifiëren dat doorzoeken van de catalogus functioneert en dat inloggen met een bibliotheek lener´s barcode en PIN werkt zoals verwacht wordt en uitleningen e.d. weergeeft.
Als laatste verifiëren we of de webserver het aanroepen van andere pagina´s kan starten, om data op te halen voor mashups, in het bijzonder voor animaties en RSS feeds.
Maar natuurlijk kunt u dit alles veranderen om het aan uw eigen wensen en behoeften aan te passen.
De opmaak van een Iguana pagina voor een eindgebruiker wordt bepaald door een aantal eigenschappen- Deze zijn op volgorde van belangrijkheid voor een nieuw systeem:
Profielen
Deze bevatten een header en een footer en optioneel enige andere elementen, die op alle pagina's, of op een pagina groep, gebruikt kunnen worden.
Pagina's (views)
De pagina is een verzameling van inhoud van verschillende types, die dynamisch of statisch van aard kunnen zijn.
Applicaties (widgets)
Dit zijn de eenheden van inhoud, waarin de eindgebruikers geïnteresseerd zouden kunnen zijn (tekst/afbeeldingen) of acties die ze zouden kunnen willen uitvoeren (bijv. inloggen).
Navigatie
Een navigatie structuur bepaalt hoe de gebruiker van een pagina naar een andere gaat.
Thema´s
Deze omvatten een structuur van cascading stylesheets en afbeeldingen, die op een set pagina´s kunnen worden toegepast.
Verkorte URL's
In principe een verkorte manier om naar een pagina te verwijzen.
Deze onderdelen worden beheerd door het Iguana Content Management System (CMS).
Meer details over elk van deze onderdelen van Iguana worden hieronder gegeven.
1.1 Profielen
Een profiel kan min of meer als website beschouwd worden.
Het is zeker mogelijk een site te bouwen met alleen het default profiel. In training definiëren we echter normaal gesproken een aantal profielen, om mensen in staat te stellen inhoud en presentatie te creëren, te wijzigen en te verwijderen – te experimenteren – zonder daarbij op anderen van invloed te zijn.
Een profiel heeft header en footer secties, die tekst, afbeeldingen en/of navigatie menu´s kunnen bevatten die op elke pagina verschijnen.
Een profiel kan een banner afbeelding of een animatie (gebruikelijk is een boek-river) zijn, die op elke pagina verschijnt.
Een profiel heeft normaal gesproken een hoofd navigatie, die op elke pagina verschijnt, in de vorm van een balk net onder de banner of animatie.
Een profiel kan geassocieerd worden met een thema voor een set pagina´s.
U krijgt een default profiel van de installatie: verwijder dit profiel NIET, zelfs als u het niet gaat gebruiken, omdat de software het nodig heeft voor bepaalde functies.
1.2 Pagina´s (of Views)
Een pagina kan een banner afbeelding of een animatie bevatten: u zou andere banners voor verschillende pagina´s van u site kunnen willen.
Een pagina wordt normaal gesproken in 3 kolommen verdeeld, waarin u uw inhoud plaatst, hoewel er andere opties beschikbaar zijn en u kunt de breedtes exact bepalen. U kunt ook element over de gehele breedte hebben, boven of onder de kolom opmaak.
Een pagina kan worden getoond in meer dan één profiel: wat wordt getoond is een combinatie van het profiel en de pagina zoals boven uitgelegd. Met andere woorden: de pagina is herbruikbaar. Dus, strikt gezien is de “pagina” die de eindgebruiker ziet de combinatie van attributen van het Iguana Profiel en die van de Iguana Pagina of View.
U krijgt ook een aantal pagina´s bij de installatie: verwijder deze pagina´s NIET.
1.3 Applicaties (of widgets)
Widgets zijn eenheden van inhoud, inclusief
· rich text items (RTI)
· animaties
· gepubliceerde inhoud containers
· RSS items
· direct zoeken items
· woordenwolken
· Inlog widgets
· zoek widgets
· mashups
· andere externe inhoud in een iFrame
· formulieren
Deze worden beheerd met de individuele opties in het CMS.
De rich text editor geleverd bij het CMS staat de gebruikelijke tekstbeheer functies toe, alsmede het behandelen van afbeeldingen koppelingen en iFrames.
Het mediabeheer geleverd bij het CMS stelt de gebruiker in staat afbeeldingen en andere multimedia bestanden te uploaden naar de server (webserver indien gescheiden) voor gebruik in widgets (of andere inhoud).
Uiteindelijk heeft u misschien een groot aantal widgets. Het CMS levert een map structuur ("boom structuur") om u te helpen met het organiseren daarvan.
1.4 Navigatie
De "hoofd navigatie" definieert een structuur van gekoppelde pagina´s.
Normaliter voert de navigatie u naar andere Iguana pagina´s, maar deze kan ook wijzen naar externe pagina´s, of systeem functies (bv. Inloggen, of Lettergrootte aanpassen).
De navigatie is constant voor het profiel.
De navigatie is nauw verbonden aan enige voorgedefinieerde CSS stijlen, die de presentatie bepalen.
Het is ook mogelijk een "header navigatie" te definiëren waar normaliter de Inlog of Lettergrootte aanpassen opties worden gebruikt.
U krijgt een aantal default navigatie eenheden bij de installatie: verwijder deze navigatie NIET.
1.5 Thema´s
De Iguana webserver bevat sets van CSS bestanden en afbeeldingen, die georganiseerd zijn in thema´s. U kunt een thema kiezen of, als u de expertise heeft, uw eigen thema creëren, maar u dient zich ervan bewust te zijn dat CSS bestanden die door Infor geleverd worden bij een update overschreven kunnen worden.
Infor adviseert om bij een nieuwe installatie te beginnen met het creëren en organiseren van inhoud, gebruik makend van het CMS.
1.6 Verkorte URL
Een Verkorte URL is een verkorte manier om naar een pagina te verwijzen: bijvoorbeeld, om pagina A te tonen, gebruik makend van profiel B en thema C, kan de syntax surl=ABC gebruikt worden. Het bouwen van Verkorte URL's is echter niet zo simpel als dat.
Deze zijn erg handig voor navigatie invoegingen, en erg handig in de ontwikkelingsfase van een nieuw systeem.
U krijgt een aantal default Verkorte URL's bij de installatie. Verwijder deze verkorte URL's NIET.
2 Hoe een profiel te creëren
Deze sectie beschrijft welke stappen nodig zijn voor het opzetten van een profiel.
Volgorde van stappen
Kies op de hoofdpagina van het CMS voor Pagina´s en Profielen, en dan Site Profielen.
Let op
Verwijder het default profiel gecreëerd door de installatie NIET:
![]()
Klik op .
In Basisinstellingen geeft u het profiel een Beschrijver, die getoond zal worden in de lijst in het CMS (de eindgebruiker zal dit niet zien).
In Basisinstellingen geeft u het profiel een Pagina Titel, die getoond zal worden in de browser van de eindgebruiker (bijvoorbeeld op de tab in Firefox of IE8/9). NB: Dit wordt vervangen door de Pagina Titel van de getoonde pagina, als deze er één heeft.
In de Header heeft u de Rich Text Editor om de tekst die u op alle pagina´s wilt laten verschijnen te creëren en te formatteren. NB: Als u gebruik maakt van het default thema (met de grijze rand) moet u de tekst vooraf laten gaan door 1 of meer lege regels, om de tekst buiten de grijze rand te plaatsen.
In de Header kunt u uw header navigatie toevoegen als u er één heeft. Scheidt de tekst en de navigatie met een of meer lege regels om verwarring tussen de stijlen te voorkomen: u kunt op de button (linksboven op de knoppenbalk van de ckeditor) klikken als het eindresultaat aangeeft dat dit zou kunnen gebeuren.
In de Profiel Secties voegt u uw hoofd navigatie toe.
Klik op .
Klik op : u zult niet in staan zijn het profiel te tonen totdat u dit heeft gedaan.
Het profiel is klaar voor gebruik.
Zie hieronder voor Gebruiken van het Profiel.
Optionele mogelijkheden
Voeg onder Basisinstellingen een favicon toe, om naast de pagina titel te verschijnen in de browser van de eindgebruiker. De Zoek knop opent een Mediabeheer venster, dat u in staat stelt beschikbare afbeeldingen, opgeslagen op de server, te doorzoeken en ook om afbeeldingen van uw PC te uploaden en van daaruit te selecteren voor gebruik.
Voeg onder Geavanceerde Instellingen een banner afbeelding toe, die getoond zal worden, elke keer dat het profiel wordt aangeroepen. De Zoek knop stelt u weer in staat uw afbeelding te kiezen of up te loaden, zoals hierboven beschreven.
U bent niet verplicht een footer te creëren (maar u kunt het natuurlijk wel). De default tekst "Powered by Iguana (v2.0)" wordt altijd getoond onderaan de pagina.
In Basis Metatag Instellingen kunt u trefwoorden voor het doorzoeken van de site toevoegen.
Gebruiken van het profiel
U kunt het profiel op zichzelf, niet op een zinvolle manier zien. Het is beter dit over te slaan, totdat u ook een pagina heeft gecreëerd en naar de pagina “binnen” het profiel te kijken.
Normaal gesproken zult u een pagina willen specificeren, die naast het profiel gebruikt zal worden: zie daarvoor het hoofdstuk over short URL's.
3 Hoe een pagina te creëren
Deze sectie beschrijft welke stappen nodig zijn voor het opzetten van een pagina.
Volgorde van stappen
Kies op het hoofd scherm van het CMS voor Pagina´s en Profielen, en dan Pagina´s.
Let op
Verwijder de default pagina, gecreëerd door de installatie, NIET.

Klik op .
Onder Basis Instellingen geeft u de pagina een beschrijving, die getoond zal worden in de lijst in het CMS (de eindgebruiker zal dit niet zien).
Onder Basis Instellingen geeft u de pagina een Pagina Titel, die getoond zal worden in de browser van de eindgebruiker. (bijvoorbeeld op de tab in Firefox of IE 8/9). NB: Dit vervangt de Pagina Titel van het profiel dat in gebruik is, als deze er een heeft.
Klik op .
Klik op : u zult niet in staat zijn de pagina te zien, totdat u dit heeft gedaan.
De pagina is klaar voor gebruik.
Optionele mogelijkheden
Onder Basis Instellingen kiest u een banner afbeelding of een animatie, die getoond zal worden. De Zoek knop voor banners opent een Media Beheer venster, dat u in staat stelt beschikbare afbeeldingen, opgeslagen op de server, te doorzoeken en ook om afbeeldingen van uw PC te uploaden en van daaruit te selecteren voor gebruik als banner. De Zoek knop voor animaties stelt u in staat uit animaties te kiezen die zijn gecreëerd in het Iguana CMS. U kunt niet zowel een banner als een animatie hebben. U kunt er wel voor kiezen te tonen wat is gedefinieerd in het profiel.
Onder Basis Metatag Instellingen kunt u sleutelwoorden voor site zoeken toevoegen.
Onder Layout instellingen kunt u een lay-out uitkiezen, als u de default lay-out van 3 even grote kolommen niet wilt.
Toevoegen van inhoud aan de pagina
Onder Bewerk Content & Bekijk Content klikt u op .
In de boom structuur die wordt getoond navigeert u naar de plaats waar uw inhoud is opgeslagen en klikt erop – u heeft hier toegang tot alle soorten inhoud: Rich Text items, RSS, Zoeken, Inloggen, Animaties (aangegeven als Featured Items) en Gepubliceerde Inhoud.
Klik op .
Klik in het bericht venster op .
Klik onder Bewerk Content & Bekijk Content op .
Als u een preview van de pagina wilt zien, verzeker u er dan van dat u het profiel uitkiest dat u wilt, want het default profiel wordt bij default gekozen.
Klik op , bovenaan het scherm.
4 Hoe een Verkorte URL te creëren
De verkorte URL is een manier om een combinatie van een site profiel en een pagina (view) te behandelen, maar ook andere componenten kunnen gespecificeerd worden.
Bepaal de naam (of code) die u wilt voor uw Verkorte URL en identificeer de pagina en het profiel waarnaar u wilt dat uw Verkorte URL verwijst.
Volgorde van stappen
Kies op het hoofd scherm van het CMS voor Pagina´s en Profielen, en dan Pagina´s.
Klik op de titel van de pagina die u wilt gebruiken.
Klap de Geavanceerde Instellingen uit, als die niet zichtbaar zijn en zoek naar Uniek ID.
Kopieer de 32-karakters lange string naar een Kladblok venster en laat deze voorafgaan door de karakters “&v” (zonder de aanhalingstekens), zodat het er als volgt uitziet:
&v=7e84692e-77f6-11e1-bb7b-03ba8d558d00
Klik om de pagina te verlaten: als u gevraagd wordt wijzigingen op te slaan, verlaat u zonder op te slaan.
Nu kiest u Profielen.
Klik op de titel van het profiel dat u wenst te gebruiken.
Klap de Geavanceerde Instellingen uit, als die niet zichtbaar zijn en zoek naar Uniek ID.
Kopieer de 32-karakters lange string naar een Kladblok venster en laat deze voorafgaan door de karakters “&p” (zonder de aanhalingstekens), zodat het er als volgt uitziet:
?p=417453b6-79c5-11e1-b263-03ba8d558d00
Klik om het profiel te verlaten: als u gevraagd wordt wijzigingen op te slaan, verlaat u zonder op te slaan.
In het Kladblok venster voegt u de 2 strings aaneen, en verzekert u zich ervan dat de string met het vraagteken eerst komt, zodat het er als volgt uitziet:
?p=417453b6-79c5-11e1-b263-03ba8d558d00&v=7e84692e-77f6-11e1-bb7b-03ba8d558d00
Nu kiest u Verkorte URLs.
Let op
Verwijder de Verkorte URLs, gecreëerd door de installatie, NIET:

Klik op .
In het ID veld voert u de naam in die u uitkoos voor uw Verkorte URL
In het URL veld tikt u in: "www.main.cls" (zonde de aanhalingstekens) en plakt u de aaneengeschakelde string uit het Kladblok venster aan het eind, zodat het er als volgt uit ziet:
www.main.cls?p=417453b6-79c5-11e1-b263-03ba8d558d00&v=7e84692e-77f6-11e1-bb7b-03ba8d558d00
Vink de box Verkorte URL vasthouden aan.
Klik op .
Er is hier geen Fiatteren voor productie stap.
Opties
Om het thema dat u wilt gebruiken te specificeren, gebruikt u:
&theme=flandersblue (bijvoorbeeld)
Of voor de taal:
&language=eng
Voeg deze toe aan de URL box, waarnaar hierboven verwezen wordt.
Gebruiken van de Verkorte URL
Onthoud dat de default Ingangspagina voor Iguana wordt aangeroepen door te gebruiken:
www.main.cls
bijvoorbeeld
http://essex.gov.uk/iguana/www.main.cls
We gebruiken dit simpelweg en specificeren de Verkorte URL als een parameter genaamd “surl”, bijvoorbeeld:
http://essex.gov.uk/iguana/www.main.cls?surl=rules
(er van uitgaande dat u een pagina met de bibliotheek regels heeft gecreëerd, bijvoorbeeld).
5 Hoe een navigatie structuur te creëren
Deze sectie beschrijft welke stappen nodig zijn voor het opzetten van een navigatie.
Volgorde van stappen
Kies op het hoofd scherm van het CMS voor: Pagina´s en Profielen, en dan Navigatie.
Let op
Verwijder de default navigatie, gecreëerd door de installatie, NIET:
![]()
Klik op .
Onder Basisinstellingen geeft u de navigatie een label, dat getoond zal worden in de lijst in het CMS (de eindgebruiker zal dit niet zien). Het is handig een onderscheid te maken tussen Hoofd Navigatie en Header Navigatie (indien gebruikt).
Onder Bassinstellingen klikt u met rechtermuis knop op het kleine map icoontje en dan klikt u op Voeg submenu toe of Voeg optie toe, zoals gewenst.
Voor Voeg submenu toe wordt een nieuwe map getoond, waarop u ook weer met de rechtermuisknop kunt klikken, om meer items of submenu´s toe te voegen zoals u juist gedaan heeft voor de map op het hoogste niveau.
Voor Toevoegen Item wordt een nieuw item getoond: klik hierop en een eigenschappen pagina wordt geopend.
Uw item kan wijzen naar een Iguana pagina gedefinieerd door het kiezen van een profiel en een pagina, of naar een Verkorte URL die u al gedefinieerd heeft, of naar een externe koppeling.
Systeem opties (In- en Uitloggen bijvoorbeeld) worden vaker gebruikt in Header Navigatie.
U kunt de box aanvinken om te bepalen dat het doel geopend moet worden in een nieuw venster, als dat gewenst is.
In Header Navigatie wordt vaak gebruik gemaakt van de mogelijkheid om aan te geven of de gebruiker ingelogd moet zijn om onderdelen te zien.
Vergeet tenslotte niet het label voor het navigatie item in te voeren.
Klik op voor het navigatie item.
Klik op voor de Navigatie zelf, en klik op .
De navigatie is nu beschikbaar voor gebruik.
Gebruiken van de navigatie
Op het hoofd scherm van het CMS, kiest u Pagina´s en Profielen en dan Site Profielen.
Klik op de titel van het profiel waar u de navigatie wilt gebruiken.
Als dit een Hoofd Navigatie is, klapt u de Profiel Secties sectie uit als deze niet al uitgeklapt is en u zult een navigatie sectie zien onder de header, met een pen icoontje aan de rechterkant: klik hierop.
De lijst met gedefinieerde navigatie wordt getoond: klik op diegene die u wilt gebruiken.
Klik op .
Klik op .
Klik op om het profiel inclusief de navigatie op te slaan en klik op (als dit niet al eerder gedaan was).
Als dit een Header Navigatie is, klapt u de Header sectie uit als die niet al uitgeklapt is
Klik op het navigatie icoontje, dat een dikke blauwe, naar boven wijzende pijl is (3de icoontje van het eind).
Vanuit de uitklap lijst van gedefinieerde navigatie kiest u diegene die u wilt gebruiken en klikt u op .
Klik op om het profiel inclusief de navigatie op te slaan en klik op (als dit niet al eerder gedaan was).
De navigatie is nu klaar voor gebruik in het gespecificeerde profiel.
Let op
De navigatie eenheden kunnen elders gebruikt worden, hierboven zijn de twee meest voorkomende gebruiken van navigatie beschreven.
6 Hoe een rich text widget te creëren
Rich Text Widgets of Rich Text Items (RTIs) zijn de ruggengraat van een Iguana pagina, en de technieken hier beschikbaar worden in vele andere delen van het systeem gebruikt: met name de rich text editor, het mediabeheer en de opslag in boomstructuur.
Volgorde van stappen
Op het hoofdscherm van het CMS kiest u Inhoud applicaties en dan Rich Text Items.
Klik op .
Onder Basisinstellingen geeft u het item een titel die getoond zal worden op de Iguana pagina.
Onder Basisinstellingen, Opslag in boom structuur voert u de folder/structuur in waar u het item wilt opslaan. De naam van de map op hoogste niveau gaat in 1, de volgende map in 2, enzovoorts. Onthoudt dat het RTI bij default wordt geplaatst in de RTI map, op het allerhoogste niveau en u geeft namen aan de lagen daaronder, dus met andere woorden hoeft u geen map te creëren met de naam Rich Text Items. Infor beveelt ten strengste aan regels voor naamgeving voor deze mappen te definiëren alvorens te starten.
Onder Inhoud voert u de tekst in voor het item, alsmede alle andere dingen, zoals afbeeldingen, koppelingen etc. De volledige functionaliteit van de Rich Text Editor ("ckeditor") is hier beschikbaar – dit wordt in zijn geheel beschreven in sectie 5 van de Iguana documentatie.
Als u tekst plakt vanuit een ander document naar het rich text editor venster, beveelt Infor ten zeerste aan onopgemaakte tekst te gebruiken en de editor te gebruiken voor het formatteren.
Als u op Afbeelding of Flash klikt, wordt het Mediabeheer aangeroepen, om u in staat te stellen afbeeldingen en andere bestanden te doorzoeken in het Upload gebied op de server, en om afbeeldingen, opgeslagen op uw lokale PC, te doorzoeken en up te loaden naar de server. Dit wordt in zijn geheel beschreven in sectie 7 van de Iguana documentatie.
Als u een afbeelding toevoegt aan het item, beveelt Infor ten zeerste aan dat u het upload met een juiste grootte, want dan heeft u betere controle over het eindresultaat.
Klik op en dan op .
Optionele mogelijkheden
Onder Samenvatting voert u de tekst in van een samenvatting die aanvankelijk getoond wordt: dit wordt getoond met een koppeling om de volledige tekst te tonen, indien gewenst. De rich text editor en het Mediabeheerder zijn weer beschikbaar om de samenvatting te formatteren.
Onder Permissies en Restricties stelt u een datum periode in, gedurende wanneer het item getoond moet worden.
In Permissies en Restricties, vinkt u aan of de gebruiker moet zijn ingelogd om het item te kunnen zien.
Het gebruiken van de RTI
U moet het item op een pagina plaatsen zodat gebruikers het kunnen zien. Raadpleeg a.u.b. Hoofdstuk 3 (pagina´s) voor meer informatie over hoe dit te doen.
7 Hoe Gepubliceerde inhoud te gebruiken
Gepubliceerde inhoud is “een basis framework voor het periodiek publiceren van items”. Het is handig om ze te beschouwen als nieuws items, die relaties hebben tot datums, d.w.z. het kunnen aankondigingen zijn van aanstaande evenementen (die u niet wilt tonen als het evenement voorbij is) of verslagen van iets (die na een periode “oud nieuws” worden en u ze dan ook niet meer wilt tonen).
Het idee is dat u een lijst met items kunt tonen, misschien met een kalender, en u kunt een item in de lijst aanklikken waarna meer informatie wordt getoond – dit kan op dezelfde pagina zijn of op een nieuwe pagina. De originele lijst heeft minimale details voor elk item, zodat het zo compact mogelijk is.
7.1 Algemene uitleg
Er zijn 3 soorten eenheden:
· inhoud containers
· inhoud items
· inhoud types
Wat u dan nodig heeft zijn:
· één of meer inhoud types, b.v. voetbal nieuws, rugby nieuws
· een inhoud container gedefinieerd om dit type items te bevatten – de items worden automatisch aan de container toegevoegd.
· Enkele nieuws items waaraan u de gecreëerde types toekent:
- Er kunnen thumbnail afbeeldingen aan verbonden zijn;
- Er kunnen datums aan verbonden zijn;
- Ze kunnen zelf widgets zijn die al bestaan
· een placeholder om het inhoud item te ontvangen, op dezelfde pagina of een andere – hiernaar wordt ook wel verwezen als een container.
De inhoud container eenheden in het CMS zijn overzichtscontainers. U definieert geen placeholders, u voegt ze slechts toe aan de pagina.
Wanneer u een placeholder aan uw pagina toevoegt, moet u “Nieuwe Applicatie” kiezen, ook al bestaat die natuurlijk al.
Er is een display definitie voor de lijst met items in de container, bijvoorbeeld een kalender te tonen of niet, en er is ook een display definitie voor de items zelf. De doel container, waar het enkele item wordt getoond, heeft echter helemaal geen display eigenschappen (die krijgt het van het inhoud item).
Containers zijn applicaties. Inhoud items, echter kunnen applicaties zijn (widgets), die ingeladen zijn en ook inhoud items die vanaf nul zijn gecreëerd.
U kunt ook uw inhoud items inline bewerken, indien noodzakelijk.
7.2 Creëer een gepubliceerde inhoud structuur
Een inhoud container kan automatisch samenvatting inhoud items tonen met gespecificeerde inhoud types, en deze items kunnen uitgebreid worden tot een placeholder op dezelfde Iguana pagina of een geheel andere.
Volgorde van stappen
1. Definieer de inhoud types.
Op het hoofd scherm van het CMS kiest u Publicaties en dan Inhoud types.
Klik op .
Onder Basisinstellingen geeft u de inhoud een titel: dit is alleen een naam of een label, bv. Voetbal, die gebruikt zal worden om items in containers te sorteren – aan types zijn geen intrinsieke eigenschappen verbonden.
Klik op .
Het inhoud type is klaar voor gebruik.
2. Creëer een inhoud container.
Op het hoofd scherm van het CMS kiest u Publicaties, en dan Inhoud Containers.
Klik op .
Onder Basisinstellingen beweegt u de gewenste inhoud type(s) naar de rechterkant door ze te markeren en dan de “>” knop te klikken.
Een nieuwe regel verschijnt voor elk inhoud type. Voor elk type stelt u de profiel/pagina combinatie, waar u de uitgebreide inhoud wilt tonen, in. Dit zou dezelfde pagina kunnen zijn waar u de lijst met items toont, of een geheel andere pagina.
Onder Basisinstellingen geeft u de container een Titel, die getoond zal worden op de Iguana pagina (het is *geen* interne ID).
Klik op .
Klik op .
De container is nu klaar voor gebruik.
Optionele mogelijkheden
Onder Display Instellingen heeft een keuze uit sjablonen en een aantal andere mogelijkheden om te sturen hoe de container en de individuele items worden getoond: voorbeelden hiervan vindt u in sectie 6 van de geleverde documentatie. U kunt bijvoorbeeld, afhankelijk van de aard van de inhoud, kiezen voor een sjabloon met thumbnail afbeeldingen, of met een getoonde kalender.
In Preview kunt u de lijst met items zien (in deze fase heeft u er natuurlijk nog geen toegevoegd), maar de display is niet dezelfde als de uiteindelijke Iguana pagina.
3. Creëren van inhoud items
Op het hoofd scherm van het CMS kiest u Publicaties en dan Inhoud Items.
Klik op .
Onder Basisinstellingen,kunt u in Opslag in boom structuur de map waar de container geplaatst zal worden specificeren (zie hoofdstuk 6 voor details over de boomstructuur).
Onder Basisinstellingen selecteert u het inhoud type voor het item uit de dropdown lijst van gedefinieerde inhoud types.
Onder Basisinstellingen voegt u een thumbnail afbeelding toe, indien gewenst.
Onder Basisinstellingen geeft u het item een titel die getoond zal worden op de Iguana pagina.
U beschikt over de Rich Text Editor om zowel de samenvatting tekst in de Samenvatting sectie, als de volledige tekst in de Inhoud Instellingen sectie, te creëren. Zie hoofdstuk 6 voor meer details indien nodig.
Klik op .
Het inhoud item is nu klaar voor gebruik: het wordt automatisch verbonden met elke container die items van zijn type bevatten, u hoeft ze niet zelf aan de container toe te voegen.
Optionele mogelijkheden:
Onder Geavanceerde Instellingen voegt u de datum informatie van het item toe: wanneer de datums van het item zijn (datum van een festival bijvoorbeeld) en wanneer u het item wilt tonen. Normaal gesproken eerder dan de start van het aangekondigde!
Onder Geavanceerde Instellingen voegt u tags voor het item toe, voor doorzoeken van de site.
4. Voeg de inhoud container aan een pagina toe
Op het hoofd scherm van het CMS kiest u Pagina´s en Profielen en dan Pagina´s.
Klik op de naam van de pagina waar u de container (lijst met items) wilt laten verschijnen.
In klik Voeg Bestaande Applicatie toe.
In de getoonde boom structuur, navigeert u naar de lijst met inhoud containers,en klikt u op diegene die u wilt gebruiken.
Klik op .
Op het confirmatie scherm klik . De container is aan de pagina toegevoegd.
Als u een preview van de pagina wilt zien, verzekert u zich dan ervan dat u het gewenste profiel kiest.
Als u de container in een andere locatie op de pagina wenst te plaatsen, sleep het dan naar een nieuwe locatie in het preview venster.
Onder Bewerk Content & Bekijk Content klikt u op . Klik op .
Klik op bovenaan de pagina.
De container bevindt zich op de pagina.
5. Opzetten van placeholder(s) voor uitgebreide inhoud.
Op het hoofd scherm van het CMS kiest u Pagina´s en Profielen en dan Pagina´s.
Klik op de naam van een pagina waar u de uitgebreide inhoud wilt laten verschijnen, dit zou dezelfde pagina kunnen zijn als de lijst met items, of een compleet andere pagina. De uiteindelijke pagina die wordt gebruikt, wordt gedefinieerd in Stap 2 hierboven.
Onder Bewerk Content & Bekijk Content klikt u op .
In het volgende venster klikt u op .
Klik op .
Klik op in het bevestigingsscherm. De placeholder is toegevoegd aan de pagina.
Klik op . Klik op .
Klik op , bovenaan de pagina.
De placeholder is nu klaar voor gebruik.
Let op
Om gebruik van deze functionaliteit mogelijk te maken, moeten de volgende parameters van het systeem ook worden ingesteld onder Parameters – Parameter instellingen – Publicaties (geavanceerd):
Toon opmerkingen: Als dit is aangevinkt, wordt commentaar op published content items getoond.
Sta nieuwe opmerkingen toe: Als dit is aangevinkt, mag nieuw commentaar geleverd worden op published content items.
Volgorde van opmerkingen: Volgorde waarin de opmerkingen moeten worden weergegeven, chronologisch of meest recente eerst.
Zwarte lijst van woorden: Woorden in deze lijst zullen uit commentaar ingevoerd door gebruikers worden verwijderd.
Publiceer opmerking: Dit bepaalt wanneer het commentaar te publiceren; keuzes zijn: meteen (altijd), altijd modereren, of onmiddellijk publiceren als het niet door de zwarte woordenlijst is aangepast – indien wel dan eerst modereren.
8 Richtlijnen voor het gebruiken en aanpassen van stylesheets
Hoewel Iguana's CMS beschikt over definities voor een groot aantal presentatie elementen, zou het kunnen dat u op een bepaald moment het limiet van deze capaciteiten bereikt, met andere woorden, u zult wensen krijgen die u niet met alleen het CMS kunt verwezenlijken.
De cascading stylesheets die geleverd worden met Iguana, kunnen gebruikt worden om de presentatie van Iguana pagina´s verder aan te passen.
Dit hoofdstuk is een korte uitleg van Infor gebruik en de standaard van gebruik die verwacht wordt op de systemen van de klanten.
|
|
Infor zou de default stylesheet bestanden kunnen overschrijven in het geval van een update of op enig ander moment, voor ondersteuningsdoeleinden.. |
|
|
Pas daarom geen geleverd stylesheet bestand aan – creëer een nieuwe voor uzelf. |
|
|
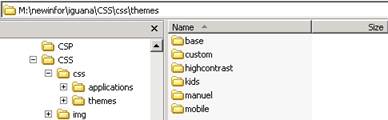
De bestanden die u niet zou moeten aanpassen zijn ALLE BESTANDEN GELEVERD onder de css/themes folder (zie screenshot hieronder voor illustratie). |
Iguana is gebouwd volgens het concept van thema's. En normaal gesproken verwachten wij dat een klant een thema volgt voor een set webpagina´s.
Het is echter mogelijk simpelweg een CSS bestand te creëren en dit individueel toe te passen op één of meer pagina´s.
Infor's voorkeur is voor het creëren van een nieuw thema.
8.1 Hoe een nieuw thema te creëren
Er wordt vanuit gegaan dat de klant toegang heeft tot het bestandensysteem op de server waar de bestanden zich bevinden – het zou een aparte webserver kunnen zijn, of alles bevindt zich op één enkele server.
1. Navigeer naar de Iguana folder en dan naar de subfolder CSS/css/themes, bijvoorbeeld
M:\newinfor\iguana\CSS\css\themes

2. Elke folder onder "themes" vertegenwoordigt een thema met die naam. Creëer een nieuwe folder op dit niveau met de naam van uw nieuwe thema, bijv. “aangepast”.
3. Creëer een bestand in de folder met de naam van uw nieuwe thema, bijv. “aangepast.css".
4. Zorg er in de eerste regels in het bestand voor, dat het basis css bestand van het thema waarop u uw nieuwe thema baseert wordt betrokken. Bijvoorbeeld als u uw thema baseert op het basis thema, dan zou u uw bestand openen met:
@import url("../base/base.css");
Of, als u uw thema baseert op het highcontrast thema, dan zou u uw bestand openen met:
@import url("../highcontrast/highcontrast.css");
U kunt natuurlijk ook een compleet basis css bestand van een ander thema kopiëren, maar deze benadering geeft de beste compatibiliteit met veranderingen in de stylesheets die door Infor geleverd worden.
5. Maak uw veranderingen in dit bestand en geef commentaar om het doel van de verandering aan te geven. – Zie Iguana documentatie voor voorbeelden.
6. Om te testen voegt u simpelweg de parameter Theme=aangepast aan de Iguana URL toe. (Dit duurt voort voor de sessie, tenzij u expliciet teruggaat naar het default thema).
7. Stel de site in om dit thema te gebruiken door dit te configureren in de geavanceerde eigenschappen van het site profiel in het CMS.
8. Veranderingen in lettergrootte zijn moeilijk consequent te houden en worden het beste bewaard in een aparte stylesheet. Het is aan te bevelen naar dit bestand te koppelen vanuit uw hoofd stylesheet::
@import url("fontsizes.css");
Als u geen thema creëert
Infor stelt voor dat u uw CSS files in dezelfde structuur plaatst, d.w.z. de ‘themes' submap, en ze dan een passende naam geeft.
Dit is natuurlijk niet de enige manier om stylesheets te behandelen. Het zou kunnen dat een andere werkwijze beter bij uw specifieke omstandigheden past. Wat uw keus ook is, zorg ervoor consequent te zijn met de principes in dit document en uw aanpassingen vast te leggen.
9 Hoe een RSS feed widget te creëren
Deze sectie legt uit welke stappen vereist zijn om een RSS feed widget te definiëren.
Let op
De Iguana webserver moet in staat zijn de website van de RSS feed aan te roepen, om dit soort mashup te kunnen creëren. (Een externe aanroep, meestal)
Volgorde van stappen
Identificeer eerst de gewenste RSS feed: gebruik uw browser om naar de website waar de RSS items getoond zijn, te navigeren. Kopieer de URL uit de browser adres balk naar uw Kladblok venster.
Op het hoofd scherm van het CMS kiest u Inhoud Applicaties en dan RSS.
Klik op .
Onder Basisinstellingen plakt u de URL die u juist gekopieerd heeft in het eerste veld.
Onder Basisinstellingen stelt u de Toon Samenvatting en Aantal berichten parameters in op door u gewenste waardes, als u niet de default waardes wilt hebben.
Onder Basisinstellingen, Opslag in Boom structuur, voert u de map/structuur waarin u uw item wilt opslaan in. De naam van de hoogste niveau map gaat in 1, de volgende map in 2, enzovoorts. Denk erom dat de widget bij default wordt geplaatst in de RSS map, helemaal in de bovenste laag, en u geeft namen aan de lagen daaronder; dus met andere woorden, u hoeft geen map te creëren met de naam RSS. Infor beveelt ten strengste aan regels voor naamgeving voor deze mappen te definiëren alvorens te starten
Onder Basisinstellingen geeft u het item een titel die wordt getoond op de Iguana pagina.
Klik op , dan op .
De RSS Feed zou in de preview sectie moeten verschijnen. Als dit niet het geval is, is het waarschijnlijk omdat de webserver set-up, zoals hierboven beschreven, niet correct geïmplementeerd is. U kunt proberen de URL te gebruiken terwijl u ingelogd bent op de desktop van de webserver, indien u de juiste permissies heeft: u zou een firewall kunnen zien die de aanroep blokkeert of een DNS fout voor het adres.
Optionele mogelijkheden
In Permissies en Restricties stelt u een datum periode in voor wanneer het item getoond zou moeten worden.
In Permissies en Restricties vinkt u aan of de gebruiker moet zijn ingelogd om het item te kunnen zien.
Gebruiken van de widget
U moet het item om een pagina plaatsen, om het gebruikers mogelijk te maken het te zien. Raadpleeg a.u.b. Hoofdstuk 3 (Pagina´s) voor meer informatie over hoe dit te doen.
10 Google maps locatie mashup
Deze sectie bevat informatie over het definiëren van een mashup voor Google map locaties.
1. Definieer eerst de locaties
1. Ga naar Algemeen & Gereedschap – Locaties – Locatie definitie en selecteer de gewenste locatie uit de dropdown lijst
2. Voeg enige geografische informatie toe zoals de postcode en klik op
3. Klik op als er coördinaten gevonden worden, voeg anders nog meer adresgegevens toe
Herhaal dit naar believen voor andere locaties – de mashup plaatst al uw gedefinieerde locaties op de kaart en schaalt dienovereenkomstig. Als er locaties zijn die u niet op de kaart wilt tonen, markeert u deze als niet ‘in gebruik'.
2. Ophalen UUID van de geotagging functie
4. Ga naar Algemeen & Gereedschap – Geotagging Mashups en klik op de default definitie ( u kunt een nieuwe definitie maken maar er is geen meerwaarde want er bestaat maar 1 set locaties in het systeem)
5. Kopieer het 36-karakterter UUID in Kladblok
6. Verwerk dit vervolgens in de string:
http://server/app/www.map.display.cls?uuid=475f0c2b-9f88-43b9-b1b2-f2c6965b9542&language=dut
met vervanging van uuid door uuid van uw locatie mashup, server door de server name of het IP adres, en app door de app naam (doorgaans "iguana")
bijv.:
http://10.4.36.29/iguana/www.map.display.cls?uuid=29378dd2-9044-11e1-ad1f-03ba8d558d00&language=dut
3. Maak een widget voor de kaart
7. Ga naar Inhoud – Applicaties – Verrijkte tekst documenten en definieer op de gebruikelijke manier een nieuwe widget
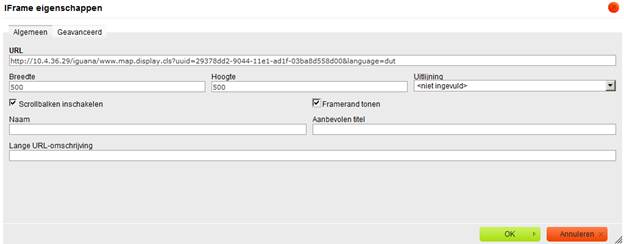
8. Voeg in het inhoud veld een iFrame toe, met de volgende eigenschappen

9. Voer de url in die u naar Kladblok had gekopieerd
10. Voer breedte, hoogte en overige parameters in en klik op – u kunt 90% gebruiken voor de breedte als u wilt dat het 90% van de kolombreedte beslaat
11. Sla de widget op
Het is mogelijk om verschillende attributen toe te voegen aan de url, bijvoorbeeld voor een default taal (&language=dut in bovenstaand voorbeeld).
U kunt ook een attribuut toevoegen voor het soort kaart. De Iguana default is HYBRID, d.w.z.: gemengd normale en satelliet beelden, toon streetview bovenop de satelliet beelden. De anderen zijn:
ROADMAP – Toont de normale kaart met straten.
http://nlbavwvbis2/iguana20dev/www.map.display.cls?uuid=475f0c2b-9f88-43b9-b1b2-f2c6965b9542&type=ROADMAP
TERRAIN - Toont de normale kaart met straten, gebaseerd op terrein informatie.
http://nlbavwvbis2/iguana20dev/www.map.display.cls?uuid=475f0c2b-9f88-43b9-b1b2-f2c6965b9542&type=TERRAIN
SATELLITE – Toont alleen satelliet beelden.
http://nlbavwvbis2/iguana20dev/www.map.display.cls?uuid=475f0c2b-9f88-43b9-b1b2-f2c6965b9542&type=SATELLITE
4. Plaats uw widget op een pagina
Doe dit op de gebruikelijke manier.
Let op
De mashup gebruikt altijd de set locaties geërfd van de database, vooropgesteld dat deze op “in gebruik” staan in het Iguana CMS. Het is echter mogelijk deze informatie meer dan eens te presenteren op Iguana pagina's, afhankelijk van de eigenschappen van elk iFrame.
11 Twitter feed mashup
Deze sectie bevat informatie met betrekking tot Twitter feeds.
11.1 Twitter feed mashup definitie
U kunt natuurlijk simpelweg een link naar uw twitter site toevoegen aan een RTI widget of in de kop of voet van navigatie. Dit kan door middel van een woord, tekst string of icoon. Vervolgens opent de pagina op basis van de parameters behorend bij die link, zoals zelfde venster, nieuw venster, pop-up enz.
Maar als u de inhoud van de twitter feed op uw pagina wilt tonen, moet hiervoor een specifieke mashup gedefinieerd worden die opgenomen wordt in een RTI widget met gebruikmaking van de iFrame techniek. Dit wordt hieronder uitgelegd.
1. Definieer een nieuw RTI item
Doe dit op de gebruikelijke manier.
2. Definieer de inhoud: het iFrame
12. Voeg in het inhoud veld een iFrame toe, met de volgende eigenschappen

13. De URL in het iFrame moet in het volgende formaat zijn:
http://uw_server/uw_app/php/twitter.php?twitter=uw_twitter_id
Bijv.
http://www.waterfordcity.ie/library/iguana/php/twitter.php?twitter=WatCityLibrary
3. Specifieke kenmerken toevoegen
14. Voer breedte, hoogte en overige parameters in en klik op .
15. Scrollbalken = Nee voorkomt de irritante eigenschap dat men het venster scrollt terwijl men de pagina wilde scrollen.
4. Geavanceerde bewerking
U kunt uiteraard ook de HTML view van het iFrame bekijken (en bewerken); dit ziet er ongeveer zo uit:
<iframe frameborder="1" height="380" name="Waterford City Library" scrolling="no" src="http://www.waterfordcity.ie/library/iguana/php/twitter.php?twitter=WatCityLibrary" title="Twitter Feed" width="100%" wmode="Opaque"></iframe>
U kunt hier eigenschappen toevoegen die niet beschikbaar zijn in het CMS venster, zoals wmode="Opaque" in bovenstaand voorbeeld.
5. Plaats uw widget op een pagina
Doe dit op de gebruikelijke manier.
Let op
Hoewel de inhoud slechts eenmaal gedefinieerd wordt kunnen diverse widgets de mashup bevatten. Door de parameters van het iFrame te variëren kan de inhoud op verschillende manieren gepresenteerd worden indien gewenst.
11.2 Het aanpassen van uw Twitter feed mashup
U zult begrijpen dat u niet veel kunt beginnen met een Twitter iFrame, behalve het bepalen van hoogte en breedte. En als u de hoogte aanpast krijgt u niet meer tweets te zien – alleen meer lege ruimte.
Er zijn geen parameters die u kunt meegeven met de URL in het iFrame om hier iets aan te doen.
We zijn grotendeels afhankelijk van de API geleverd door Twitter.
Niettemin wordt de Iguana display bepaald door een PHP script genaamd twitter.php dat zich op de webserver bevindt in de directory iguana/css/php; en een aantal waardes in dit script kan worden aangepast indien gewenst.
De exacte locatie kan afwijken op uw server; u dient de hoogste directory boom toe te voegen.
Let op
Maak een back-up van het bestand voordat u begint!
De variabele rrp bepaalt hoeveel tweets getoond worden. De default waarde is 4: dit kan bijvoorbeeld gewijzigd worden in 8 of 10.
De variabele height bepaalt de hoogte van de twitter display: dit is onafhankelijk van de hoogte van het iFrame. Een geschikte waarde hiervoor zou 500 pixels kunnen zijn wanneer de iFrame hoogte ingesteld is op 600 pixels.
Als de variabele height te klein is ingesteld, verschijnen er scroll balken in de tweets display – dit is niet per sé verkeerd, het grotere aantal tweets is wel aanwezig.
Als u het script aanpast dient u de pagina met de twitter widget uiteraard opnieuw te laden om de wijzigingen te kunnen zien.
Als u de eigenschappen van het iFrame wijzigt in het CMS, moet u uiteraard de widget opslaan EN de pagina opnieuw laden. U hoeft de widget niet opnieuw aan de pagina toe te voegen, want de nieuwe afmetingen worden dynamisch berekend.
Let op
Maak een back-up van het bestand als u klaar bent! De gemaakte wijzigingen zouden overschreven kunnen worden bij een upgrade.
U hoeft zich niet te beperken tot alleen het iFrame in de widget. U kunt ook een afbeelding toevoegen of extra tekst of wat u maar wilt. Bijvoorbeeld de afbeelding:
![]()
12 Cover mashup
Aan de achterkant (Vubis database), wordt logica vergelijkbaar met BriefCoverA/FullCoverA (zie sectie 2.2 van het document over Mashups voor een toelichting) toegepast:
In de WebOpac parameters voor Template Iguana_Full[XXX], wordt het veld voor ContentA gebruikt. De informatie wordt echter niet in het template veld gezet, maar in speciale Mashup velden aan het eind van het record. (Zie hieronder).
Aan de Iguana kant, zijn er twee mogelijkheden:
(1) DIV methode: De informatie wordt behandeld via JavaScript functies. Er zijn geen parameters bij betrokken anders dan wat wordt ontvangen via de BibSearch API.
Voor elke provider is er een specifieke ontwikkeling.
(2) IFRAME: Er wordt een CSP aangeroepen die het werk doet.
In beide gevallen wordt de resulterende output getoond in een widget op het scherm.
12.1 Syntax in WebOpac template ContentA
De mashups moeten sequentieel gedefinieerd worden: iguana_mashup1, iguana_mashup2, enz.
Voorbeeld voor de DIV's:
iguana_mashup1= Author Notes^^syn_anotes^http://plus.syndetics.com/widget.php?id=cnib
iguana_mashup2=SyndeticsPlus^^Summary^syn_summary^http://plus.syndetics.com/widget.php?id=cnib
Voorbeeld voor de IFRAME's:
iguana_mashup1=Electre Summary^../IguanaMashup.csp?Query=2.12345&MashupName=Electre&MashupType=Content&Template=Iguana_FullUuiMarc/B& Language=fre
Dus iguana_mashupN heeft 2 (IFrame) of 4 parameters gescheiden door ^:
1 Tekst veld
2 CSP [alleen IFRAME]
3 DIV ID [alleen DIV]
4 JavaScript [alleen DIV]
12.2 BibSearch API: Voorbeeld van Mashup van type DIV
Dit voorbeeld is voor Syndetics bij CNIB:
http://www.cniblibrary.ca/iguana/www.main.cls?sUrl=search#recordId=1.10218046
(scroll omlaag, alles vanaf Author Notes is afkomstig van Syndetics)
Dit wordt verstuurd in de BibSearch API:
Mashups><Mashup><MashupText>Mashup SyndeticsPlus</MashupText>
<MashupType>div</MashupType>
<DivId>syn_anotes</DivId>
<Script>http://plus.syndetics.com/widget.php?id=cnib</Script>
</Mashup>
<Mashup><MashupText>Mashup SyndeticsPlus</MashupText>
<MashupType>div</MashupType>
<DivId>syn_dbchapter</DivId>
<Script>http://plus.syndetics.com/widget.php?id=cnib</Script>
</Mashup>
…
12.3 BibSearch API: Voorbeeld van Mashup van type IFRAME
<FullMashups>
<Mashup>
<MashupText>Sommaire (Electre)</MashupText>
<IframeSrc>
../IguanaMashup.csp?Query=2.12345&MashupName=Electre&MashupType=Content&Template=Iguana_FullUuiMarc/B& Language=fre
</IframeSrc>
</Mashup>
</FullMashups>
Er zijn dus twee velden voor elke mashup:
<MashupText> = Wordt getoond in widget bovenbalk.
<IframeSrc> = IFRAME SRC parameter
13 Hoe AddThis te configureren voor Iguana
AddThis is een web technologie bedrijf in de USA. Het bedrijf beheert AddThis.com, een veel gebruikte social bookmarking service die geïntegreerd kan worden in een website door gebruik van een web widget. Nadat de widget is toegevoegd kunnen bezoekers van de website iets markeren met gebruikmaking van een scala aan services. Dit hoofdstuk beschrijft hoe u AddThis kunt aanbieden via uw Iguana website.
U heeft een AddThis account nodig hiervoor.
13.1 AddThis instellingen
Na inloggen op uw AddThis account dient naar de ‘Settings' te worden gegaan:

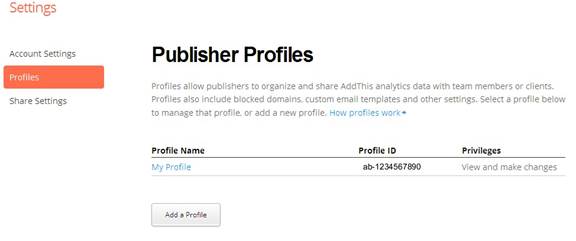
Op deze pagina dient de ‘Profiles' sectie te worden geopend:

In het vervolg van dit document wordt ervan uitgegaan dat het profiel dat men wil aanpassen het ‘My Profile' profiel is met profiel id ‘ab-1234567890'. Indien er maar 1 profiel is, wordt het ‘My Profile' gebruikt, indien er meerdere zijn dient de juiste geselecteerd te worden.
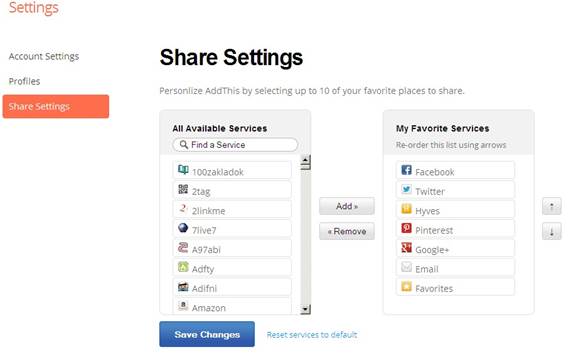
Om de lijst van My Favorite Services in te stellen, gaat men naar ‘Share Settings':

Hier kan men (maximaal) 10 voorkeur services instellen welke bij het onderdeel ‘Delen' in Iguana worden getoond. Dit doet men door de juiste service in het linkerrijtje op te zoeken en te selecteren en met de knop ‘Add >' toe te voegen aan het rechterrijtje. Indien men een service uit het rechterrijtje wil verwijderen, dient de desbetreffende service in het rechterrijtje te worden geselecteerd en wordt deze hieruit verwijderd door middel van de knop ‘< Remove'. De volgorde kan worden veranderd door middel van de pijlen aan de rechterkant.
Een mogelijke lijst van voorkeur services:

Indien er minder dan 10 services worden ingesteld, zal AddThis deze aanvullen. Daarnaast wordt er altijd een ‘More…' optie getoond om de volledige lijst van services op te vragen.
LET OP! Deze voorkeur lijst is slechts 1 van de factoren welke de uiteindelijke lijst van getoonde services bepalen in de ‘Delen' popup. Andere factoren welke deze bepalen zijn o.a. land van bezoek, eerder bekend deel-gedrag van de bezoeker, browser/platform van de bezoeker. Dit gedrag is niet beïnvloedbaar door Iguana en wordt bepaald door AddThis zelf. De uiteindelijke lijst van services welke wordt getoond kan dus per bezoeker verschillen.
E-mail template
AddThis biedt als 1 van de services de service ‘Email' aan. Hiermee kan direct een e-mail verstuurd worden vanuit de ‘Delen' popup. De opmaak van de verstuurde e-mail wordt bepaald door een e-mail template. AddThis biedt een standaard template aan welke niet bewerkt kan worden, met daarnaast de mogelijkheid om additionele templates aan te maken en in stellen welke template dient te worden gebruikt. In het algemeen zal men van de mogelijkheid gebruik willen maken.
Om dit in te stellen dient het profiel te worden geopend door onder ‘Profiles'‘My Profile' te selecteren (of het te gebruiken profiel indien men meerdere profielen heeft):

En omlaag te scrollen naar de sectie ‘Email Templates':

Een nieuw template kan worden aangemaakt door middel van de knop ‘Add a Template':

Op de pagina kan de inhoud van een nieuwe e-mail template worden bepaald. Bij deze templates wordt gebruik gemaakt van tokens waarmee door AddThis dynamisch informatie in de template kan worden geplaatst. De mogelijke waardes en betekenis van deze tokens staat uitgelegd aan de rechterkant van het scherm. Iguana ondersteunt niet het gebruik van de genoemde ‘custom variables'.
De waarde van ‘Template name' dient een unieke tekst te zijn, waarin geen spaties mogen voorkomen. Gebruik underscores (_) als vervanging van spaties indien gewenst. Dit is de naam welke men zal zien in het overzicht van e-mail templates.
De waarde van ‘Subject' is het onderwerp van de uiteindelijk verstuurde e-mail. Hierin kunnen de eerder vermelde tokens worden gebruikt.
De ‘Text-only Content' inhoud dient altijd te worden gedefinieerd. Dit is de inhoud van de uiteindelijke e-mail. Hierin kunnen ook de eerder vermelde tokens worden gebruikt.
Het is daarnaast mogelijk om een e-mail te versturen met HTML inhoud, dit kan door middel van de ‘HTML Content' tab. Hier is echter geen editor zichtbaar, dus hier is HTML kennis voor vereist.
Een Nederlandse template kan er als volgt uitzien:

De bewerkte template wordt opgeslagen door middel van de ‘Save Template' knop. Na opslaan komt men weer terug in het profiel scherm, en staat de nieuwe e-mail template in de lijst:

Om nu de nieuwe e-mail template te gebruiken dient deze als default ingesteld te worden. Dit kan door de radiobutton voor de template te selecteren. Er wordt dan om bevestiging gevraagd:

De knop ‘Make Default' zorg ervoor dat de geselecteerde e-mail template als default wordt ingesteld, met de knop ‘Cancel' annuleert men dit. Nadat de e-mail template als default is ingesteld ziet men dit bevestigd in de lijst:

Door middel van de knop ‘Edit' naast een e-mail template kan men de desbetreffende e-mail template weer wijzigen, met de knop ‘Delete' kan men een e-mail template verwijderen. AddThis's eigen e-mail template kan niet worden gewijzigd noch worden verwijderd.
Om een e-mail template te testen, kan de knop ‘Test' worden gebruikt direct naast een
e-mail template. Men krijgt dan een popup waarin men het e-mail adres dient in te geven waarnaar een test e-mail, opgemaakt met het te testen e-mail template, wordt verstuurd:

13.2 Iguana instellingen
Nadat dit allemaal is ingesteld, dient het AddThis profiel id in Iguana ingesteld te worden zodat het ‘Delen' onderdeel in Iguana hiervan gebruik kan maken.
In het CMS onder Parameters – Parameter instellingen – Algemene instellingen – Systeeminstellingen – Geavanceerde opties kunt u het volgende definiëren (dit wordt systeembreed ingesteld of voor een specifiek profiel):
Gebruikerscode voor ‘addthis': AddThis gebruikerscode wanneer de bibliotheek een AddThis account heeft voor aanpassen van de AddThis display.
Pagina's waarop ‘addthis' kan staan: Keuze van pagina's waarvoor de 'addthis' functionaliteit gebruikt kan worden.
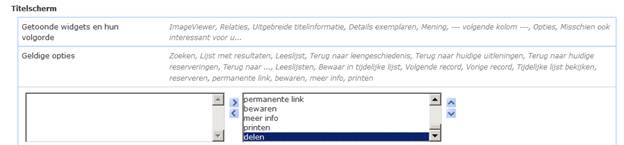
In het CMS onder Parameters – Parameter instellingen – Zoeken – Titelscherm kunt u “delen” activeren onder de Geldige opties:

Als “delen” niet geactiveerd is, betekent dit dat AddThis niet beschikbaar is op de titelpagina. Dit is op systeemniveau, niveau van site profiel of niveau van locatie profiel.
14 Hoe een ‘misbruik melden' link te configureren
Er is een mogelijkheid om een ‘misbruik melden' link aan te bieden bij reviews om misbruik te melden.
De bibliotheek dient dit data element aan te passen, inclusief de link om dit aan de bibliotheek te rapporteren.
Volgorde van stappen
Kies op de hoofdpagina van het CMS voor Algemeen & Gereedschap, en dan Systeem teksten.
Zoek naar ‘reportbaduse'.
Onder Lokale tekst kunt u de mailto link definiëren, gebaseerd op het voorbeeld onder Systeemtekst (bijv. <a href="mailto:baduse@mylibrary.com">Misbruik melden</a>)
Het voorbeeld zou er zo uitzien in het Iguana front end: Misbruik melden.
Let op
Hiermee wordt alleen de e-mail geopend, met het e-mail adres in het Aan veld. Er worden geen gegevens meegenomen naar het tekstveld van de e-mail.
15 Hoe Iguana animaties op een niet-Iguana site te plaatsen
Het is mogelijk om een animatie die is gedefinieerd in Iguana, op een externe site te plaatsen. Dit houdt in dat de animatie als een Rolodex in een iframe wordt geplaatst, ongeacht het originele animatie type van de animatie in Iguana.
Set-up
Voor het instellen van de Rolodex widget is er een testpagina, deze staat op http://{domein}/iguana/IFW.RolodexTest.cls, waarbij {domein} het domein betreft waar Iguana op draait. Deze toont de in het CMS aangemaakte animaties welke gebruikt kunnen worden voor tonen in de externe Rolodex animatie. Na selectie uit de dropdown wordt de Rolodex animatie ingeladen met de desbetreffende cover data en wordt de animatie getoond. Tevens wordt direct onder de animatie de Iframe URL getoond welke gebruikt dient te worden voor de iframe instellingen. Daarnaast wordt ook de URL getoond welke gebruikt kan worden om de Rolodex animatie te tonen in iGoogle of andere OpenSocial websites.
Aanbevolen iframe instellingen
De aanbevolen instellingen voor een iframe welke op een externe site geplaatst kan worden zijn 250px breed en 300px tot 400px hoog. Indien op de externe site handmatig een iframe aangemaakt dient te worden, kan dit als voorbeeld HTML worden gebruikt:
<iframe width
="250" height
="300" id
="rolodex" name
="rolodex" scrolling
="no" src="
url"></iframe
>
Waarbij url de URL is welke in paragraaf Set-up hierboven is bepaald.
Voorbeeld:
De animatie ‘test animatie' is gekozen, met als UUID in het CMS a089eb6f-afd1-4db0-912f-6fad4ea6de66. Deze wordt getoond en daaronder staat de URL http://{domein} /iguana/IFW.Rolodex.cls?fi=a089eb6f-afd1-4db0-912f-6fad4ea6de66.
De iframe welke dan ingesteld dient te worden ziet er dan als volgt uit:
<iframe width
="250" height
="300" id
="rolodex" name
="rolodex" scrolling
="no" src="
http://{domein}/iguana/IFW.Rolodex.cls?fi=a089eb6f-afd1-4db0-912f-6fad4ea6de66 "
></iframe>
16 Online betalingen via Iguana
Online betalingen worden ingesteld en geactiveerd via V-smart server parameter instellingen (AFO 497). De Iguana website biedt een betaaloptie aan onder gebruikersactiviteiten, indien deze optie is geactiveerd.
De link naar online betalingen is geïntegreerd op de volgende plaatsen in de applicatie:
· Nog te betalen (op de Mijn profiel pagina)
· Online inschrijven
· Geld toevoegen aan deposito (op de Mijn profiel pagina)
NB
Als online betalen geactiveerd is, kan de gebruiker er niet voor kiezen iets te betalen uit een deposito. Het is alleen mogelijk online geld te storten in het deposito.
Teksten gerelateerd aan betalen kunnen worden beheerd via Iguana CMS > Algemeen & Gereedschap > Systeemteksten > filter de display op “ID Bevat pay”.
Teksten gerelateerd aan deposito's kunnen worden beheerd via Iguana CMS > Algemeen & Gereedschap > Systeemteksten > filter de display op “ID Bevat deposit”.
De Iguana website roept de standaard serverfunctionaliteit voor online betalingen aan.
16.1 Online betalen bij inschrijving
Bij online gastregistratie kan een online betaalpagina worden opgenomen - deze optie moet worden geactiveerd in het Iguana CMS.
In dit gedeelte worden de stappen die nodig zijn voor het inrichten van online betaling van contributie uitgelegd.
Volgorde van stappen
Ga naar AFO 497
· Selecteer Financiële groepen
- Stel de informatie in voor uw payment provider. Infor ondersteunt op dit moment: Bucksnet, Ogone, iDeal, Capita, WPM.
· Selecteer vervolgens Financiële groep voor actuele locatie
- Zorg ervoor dat deze is gekoppeld aan de instellingen van uw payment provider voor alle locaties die online betaling aanbieden
In het Iguana CMS
· Kies Parameters – Parameter instellingen – Gebruikersactiviteiten – In- en uitloggen, en stel de parameter Online inschrijven toegestaan in op Ja.
· Kies Parameters – Parameter instellingen – Gebruikersactiviteiten – Inschrijving: en stel de parameter Aanbieden betaalscherm in op Ja.
· Kies Parameters – Parameter instellingen – Gebruikersactiviteiten – Algemene instellingen; Zorg ervoor dat onder Geldige opties Betaalgeschiedenis een van de geselecteerde opties is
16.2 Online betalen voor kosten
In dit gedeelte worden de stappen die nodig zijn voor het inrichten van online betaling uitgelegd voor andere posten, zoals reserveringskosten, leengeld, boetes, verkoop artikelen, boekvergoedingen.
Indien betaling van contributie GEEN onderdeel is van online inschrijven, kan contributie ook worden betaald via deze functie.
Volgorde van stappen
Ga naar AFO 497
· Selecteer Financiële groepen
- Stel de informatie in voor uw payment provider. Infor ondersteunt op dit moment: Bucksnet, Ogone, iDeal, Capita, WPM.
· Selecteer vervolgens Financiële groep voor actuele locatie
- Zorg ervoor dat deze is gekoppeld aan de instellingen van uw payment provider voor alle locaties die online betaling aanbieden
In het Iguana CMS
· Kies Parameters – Parameter instellingen – Gebruikersactiviteiten – Uitstaande betalingen en stel Online betalen toestaan in op Ja.
· Kies Parameters – Parameter instellingen – Gebruikersactiviteiten – Algemene instellingen en selecteer Nog te betalen onder Geldige opties.
· Kies Parameters – Parameter instellingen – Gebruikersactiviteiten – Algemene instellingen; Zorg ervoor dat onder Geldige opties Betaalgeschiedenis een van de geselecteerde opties is
16.3 Online storten in deposito
In dit gedeelte worden de stappen die nodig zijn voor het inrichten van online storten in deposito's uitgelegd.
Volgorde van stappen
Ga naar AFO 497
· Selecteer Financiële groepen
- Stel de informatie in voor uw payment provider. Infor ondersteunt op dit moment: Bucksnet, Ogone, iDeal, Capita, WPM.
· Selecteer vervolgens Financiële groep voor actuele locatie
- Zorg ervoor dat deze is gekoppeld aan de instellingen van uw payment provider voor alle locaties die online betaling aanbieden
Ga naar AFO 481
· Selecteer Deposito's
- Selecteer Deposito codes en definieer de benodigde code(s)
- Selecteer Bedrijfsregels en definieer deze
- Selecteer Geldige betalingstypes en definieer deze
In het Iguana CMS
· Kies Parameters – Parameter instellingen – Gebruikersactiviteiten – Uitstaande betalingen en stel Online betalen toestaan in op Ja.
· Kies Parameters – Parameter instellingen – Gebruikersactiviteiten – Algemene instellingen en selecteer Deposito's onder Geldige opties.
· Kies Parameters – Parameter instellingen – Gebruikersactiviteiten – Algemene instellingen; Zorg ervoor dat onder Geldige opties Betaalgeschiedenis een van de geselecteerde opties is
17 Het gebruik van bewaarlijsten in Iguana
Typische voorbeelden van het gebruik van bewaarlijsten zijn voor Nieuwe Titels, titels beschikbaar voor Leesclubs, of om een deel van de collectie te promoten.
U kunt een URL op een willekeurige pagina bieden voor toegang tot de bewaarlijst en een resultaten pagina van deze titels te publiceren. Let op dat de bewaarlijst afgeleid moet zijn uit AFO 141, waar de publiceer naar website optie is aangeroepen.
De URL kan als koppeling op de pagina verwerkt worden. U kunt bijvoorbeeld de URL toevoegen binnen een RTI box:

Binnen Iguana verschijnt dit als:

De algemene syntax om een bewaarlijst via een URL aan te roepen is als volgt::
…/www.main.cls?sUrl=search#savelist=General_*_SAVELIST
U kunt optioneel een titel en/of sjabloon specificeren in de parameters van de URL. Dit wordt gedaan met de &title= and &template= URL parameters.
De default pagina titel is afgeleid uit Algemeen & Gereedschap – Systeem Teksten – Leeslijsten. U kunt dat veranderen, maar als u meer dan één bewaarlijst wilt gebruiken, of u gebruikt ook leeslijsten, dan zou u de &title= parameter in de URL moeten gebruiken:
Bij voorbeeld:
…/www.main.cls?sUrl=search#savelist=General_*_SAVELIST&title=Bristol Books

Als default worden de leeslijst titel en sjabloon gebruikt.
Let op
Als u geen Leeslijsten in uw systeem ingesteld heeft, neem dan alstublieft contact op met Infor, om na te gaan of het systeem de Leeslijst database niet raadpleegt.
Infor stelt voor dat u een bewaarlijst sjabloon creëert, door het kopiëren van het leeslijst sjabloon en het expliciet aan de URL toe te voegen, bv:
…/www.main.cls?sUrl=search#savelist=General_*_SAVELIST&template=savelist
18 Hoe animaties toe te voegen.
U moet de vereiste parameters weten, voor het type animatie dat u creëert. Deze kunnen variëren afhankelijk van het type animatie, dus bevelen we u aan de gehele documentatie te raadplegen, voordat u begint, d.w.z. het document over Applicaties: hoofdstuk 5, Animaties.
volgorde van stappen
Op het hoofd scherm van het CMS, selecteert u Inhoud - Applicaties, dan Animaties.
Klik op .

· In Basisinstellingen, Opslag in Boomstructuur, voert u de map/structuur in, waar u het item wilt opslaan. De naam van de hoogste niveau map voert u in 1 in, de volgende in 2 en zo verder. Denk erom, de animatie wordt bij default in de Featured Items map op het hoogste niveau opgeslagen (Featured Items is de oude term voor Animaties), en u geeft namen aan de mappen daaronder, m.a.w. u hoeft dus geen map te creëren met de naam Animaties. Infor beveelt ten strengste aan een naamgeving voor deze mappen te definiëren alvorens te beginnen.
· In Basisinstellingen geeft u het item een naam, - dit wordt alleen in het CMS getoond.
· In Basisinstellingen geeft u het item een titel die op de Iguana pagina wordt getoond.
· In Basisinstellingen stelt u het Soort van de animatie in, bijvoorbeeld, Specifieke Stemming.
· In Basisinstellingen is wat u invoert in ID afhankelijk van de Soort. Als u, bijvoorbeeld, Bewaarlijsten als de Soort kiest, zal de ID een lijst met bewaarlijsten bevatten. Voor sommige Soorten kan het alleen "*" zijn.
· In Basisinstellingen selecteert u de presentatie van de animatie.
· In Geavanceerde instellingen stelt u het aantal dagen terug in op , bv, 99. Dit kunt u later veranderen, indien nodig.
Klik , en dan . Na het klikken op , zou de animatie zichtbaar moeten zijn in de preview sectie van CMS pagina.
Optionele Mogelijkheden
In Geavanceerde instellingen stelt u het achtergrond plaatje voor de animatie in. Het plaatje wordt als blokmozaïek getoond als het te klein is voor de pagina.
In Basisinstellingen stelt u in voor wie het item beschikbaar is, onder Beschikbaar voor
In Geavanceerde instellingen stelt u de animatie in te gebruiken bij persoonlijke interesses tonen.
In Geavanceerde instellingen stelt u het aantal embargo dagen in.
In Geavanceerde instellingen stelt u het maximale aantal records in. Als het te groot is duurt het tonen van de animatie te lang, als het te klein is krijgt u geen betekenisvolle river.
In Geavanceerde instellingen stelt u in Check aanwezigheid omslag en Verberg dummy afbeelding in.
In Permissies en Restricties stelt u een periode in voor wanneer het item getoond moet worden.
In Permissies en Restricties stelt u in of het item alleen aan ingelogde gebruikers moet worden getoond.
Enkele eigenaardigheden om bewust van te zijn
Animaties kunnen getoond worden door Flash of JavaScript. Dit is echter geen eigenschap van de animatie, maar enkel van de instantie van de animatie, ofwel in een preview venster, of op een pagina – voor beide gevallen moet u een radiobutton aanvinken om te specificeren.
Maar in Iguana 2.0, is er geen JavaScript versie van carrousel of rolodex. Als u probeert de animatie in JavaScript te bekijken , zullen ze als river getoond worden. Dit kan verontrustend zijn als u een animatie in ‘preview' bekijkt, die u zojuist heeft gecreëerd.
Dit betekent dat een carrousel of rolodex animatie op een iPad als river getoond zal worden.
Voor de gegevensbronnen Picture List en XML File, *moet* u ze echter tonen als JavaScript.
Gebruiken van de animatie
U moet het item op een pagina zetten zodat het zichtbaar is voor gebruikers. Raadpleeg Hoofdstuk 3 (Pagina's), als u de stappen die hiervoor nodig zijn wilt weten.
U kunt elke animatie gebruiken, waar ook op de pagina. Boek rivers zien er, echter, in de praktijk, niet erg goed uit in een smalle kolom, en carrousel en rolodex kunnen er een beetje vreemd uit zien als ze over de gehele breedte van de pagina getoond worden.
18.1 Animaties uit een bewaarlijst
U kunt animaties importeren uit een bewaarlijst. Stappen:
· Ga naar Inhoud –applicaties: Animaties
· Selecteer de juiste Animatie definitie (of maak een nieuwe)
· Selecteer onder Type Bewaarlijst uit de dropdown lijst
· Selecteer nu onder ID een specifieke gebruiker uit de dropdown lijst
· Nadat u een specifieke gebruiker heeft geselecteerd, toont het veld ID alle bibliografische bewaarlijsten van die gebruiker
· Selecteer vervolgens de gewenste bewaarlijst uit de dropdown lijst
Let op
Als u ingangen importeert voor animaties via een bewaarlijst, past het systeem de ‘backdate' parameter (Aantal dagen terug onder de Geavanceerde instellingen van de animatie) niet toe. Het is veiliger om deze parameter in te stellen zodat de gehele periode tot aan de oorspronkelijke installatie van Vubis er binnen valt, om er zeker van te zijn dat alle exemplaren in de bewaarlijst getoond worden in Iguana's animaties.
19 Hoe woordenwolken toe te voegen
Onthoudt dat de Iguana woordenwolken meer lijken op een Wikipedia woordenwolk, dan op een Aquabrowser woordenwolk.
Volgorde van stappen
Op het hoofdscherm van het CMS, kiest u Inhoud - Applicaties, dan Woordenwolk.
Klik op .

In Basisinstellingen, Opslag in Boomstructuur, voert u de map/structuur in, waar u de woordenwolk wilt opslaan. De naam van de hoogste niveau map voert u in 1 in, de volgende in 2 en zo verder. Denk erom, de woordenwolk wordt bij default in de Woordenwolken map op het hoogste niveau opgeslagen, en u geeft namen aan de mappen daaronder, m.a.w. u hoeft dus geen map te creëren met de naam Woordenwolken. Infor beveelt ten strengste aan een naamgeving voor deze mappen te definiëren alvorens te beginnen.
In Basisinstellingen geeft u de woordenwolk een titel die getoond zal worden op de Iguana pagina.
In Items, klik op . Een klein venster wordt geopend voor het nieuwe item.

In het item venster geeft u het item een Titel. De uiteindelijke woordenwolk zal een collage zijn van alle gecreëerde titels. De volgorde waarin u de items creëert is niet van belang, ze zullen worden gerangschikt op het moment van tonen. Ze worden getoond in een constant wisselende willekeurige volgorde.
In het Item venster stelt u de Soort in, wat de functie van het item bepaald: Link (naar een externe URL), search (de catalogus) of open (een andere Iguana pagina).
In het Item venster stelt u de Rang in, waar 1 de meest "belangrijke" is, en 10 de minste – de belangrijkste items worden getoond in een groter font.
In het Item venster stelt u de Term in op de Zoekterm (voor search), of de doelpagina, (voor Link of Open). Voor Link heeft u de volledige URL nodig. Voor Open, kunt u dit formaat gebruiken:
(in principe alles dat begint met www.main.cls).
Klik op , dan op . Nadat u op heeft geklikt, zal de woordenwolk zichtbaar zijn in de preview sectie van de CMS pagina.
Optionele kenmerken
In het Item venster stelt u de begin en eind datum in voor het tonen van het item. Optioneel kunt u de Jaarlijks box aanvinken, als het item elk jaar getoond moet worden op dezelfde datums. Let op dat dit voor het item is, niet voor de woordenwolk zelf.
In Basisinstellingen kunt u sleutelwoorden toevoegen, die gebruikt kunnen worden door de zoekfunctie van de site.
In Permissies en Restricties stelt u de periode in, wanneer de woordenwolk getoond zou moeten worden.
In Permissies en Restricties stelt u in of de woordenwolk alleen aan ingelogde gebruikers getoond moet worden.
Gebruiken van de woordenwolk
U moet de woordenwolk op een pagina zetten, zodat de het zichtbaar is voor gebruikers. Raadpleeg hoofdstuk 3 (Pagina's), als u de stappen die hiervoor nodig zijn wilt nalezen.
20 Hoe zoekbomen in the stellen
De zoekboomstructuur wordt gecreëerd in de WebOpac Preferences en er wordt slechts naar verwezen in Iguana. U kunt een zoekboom pagina tonen op een Iguana pagina, op zichzelf, of in een widget, zodat het gepaard kan gaan met andere inhoud op een pagina – u kunt echter slechts één zo'n widget op een Iguana pagina plaatsen. U moet de naam van de boom kennen, en die van de bijbehorende pagina's, die u in Preferences kunt vinden.
Volgorde van stappen om de boom op een pagina te tonen
U kunt naar de boom koppelen in elke tekst of elk plaatje, waar u over de rich text editor functionaliteit beschikt – in de praktijk betekend dat binnen een header, een footer of een widget – of vanuit een item in een navigatie.
Dit voorbeeld gaat uit van een bestaande widget, indien u er geen heeft maakt u er één aan op de normale manier.
In het CMS, klik op Inhoud – Applicaties, dan op Verrijkte tekst documenten.
Klik om de widget te openen, van waar u aan de zoekboom pagina wilt koppelen.

In de inhoud sectie markeert u de tekst of het plaatje, waar u de koppeling wilt plaatsen en klikt u op Link toevoegen/wijzigen in de rich tekst editor.
Voer de URL in, in het formaat:
server_name/iguana/www.main.cls?surl=search#app=Tree&treeId=tree_name&pageId=page_name
Voer uw eigen server_name, tree_name en page_name in en respecteer de hoofdletters en kleine letters zoals aangegeven.
Optioneel kunt u in de Doel Tab van de Link toevoegen/wijzigen informatie instellen of de nieuwe pagina in een pop-up venster wordt getoond, of in een ander gewenst formaat.
Klik op . en sla de widget op.
De widget is nu klaar voor gebruik.
Volgorde van stappen voor het tonen van de boom in een eigen widget.
De widget wordt geïmplementeerd als Direct zoeken widget.
In het CMS, klik op Inhoud - Applicaties, en dan op Direct zoeken & zoekfilters.
Klik op .

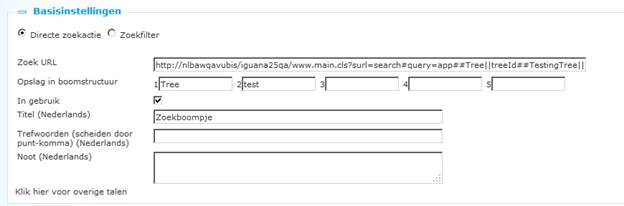
In Basisinstellingen voert u de zoek URL in, in het formaat *:
server_name/iguana/www.main.cls?surl=search#app=Tree&treeId=tree_name&pageId=page_name
Voer uw eigen server_name, tree_name en page_name in en respecteer de hoofdletters en kleine letters, zoals aangegeven.
In Basisinstellingen, Opslag in Boomstructuur, voert u de map/structuur in, waar u het item wilt opslaan. De naam van de hoogste niveau map voert u in 1 in, de volgende in 2 en zo verder. Onthoudt, de widget wordt bij default in de SearchApp map, op hat hoogste niveau, opgeslagen, en u geeft namen aan de mappen daaronder, m.a.w. u hoeft dus geen map te creëren met de naam Zoeken. Infor beveelt ten strengste aan een naamgeving voor deze mappen te definiëren alvorens te.
In Titel geeft u de naam aan die getoond zal worden als de titel van de widget.
Sla de widget op.
De widget is nu klaar voor gebruik.
21 Instellen van een feedback formulier
Het is mogelijk de gebruiker een of meer methoden van feedback aan de bibliotheek te bieden.
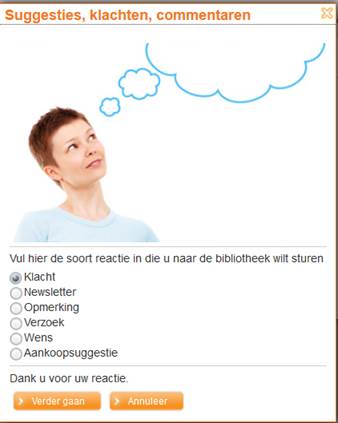
U kunt dit definiëren via een pagina met een applicatie op basis van specifieke sjablonen voor dit doel. Het standaard formulier ziet er zo uit:

NB
Welke opties hier daadwerkelijk beschikbaar zijn, is afhankelijk van AFO 482 – Contactbeheer parameters – Types. Alleen types waar de parameter Niet tonen in Iguana NIET is aangevinkt zijn zichtbaar. De labels naast de radio buttons zijn afkomstig uit het veld Verwoording van de Type definitie.
Volgorde van stappen
Op het hoofdscherm van het CMS, kiest u Inhoud - Applicaties, dan Verrijkte tekst documenten.
Klik op .

In Basisinstellingen, Opslag in Boomstructuur, voert u de map/structuur in, waar u het item wilt opslaan. Vervolgens geeft u het item een Titel die getoond zal worden op de Iguana pagina.
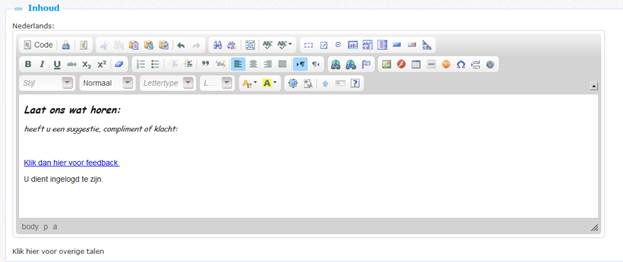
Ga naar de Inhoud sectie:

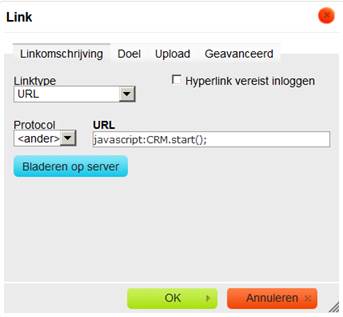
Voer een verklarende tekst in. Selecteer een bepaalde zin uit deze tekst en klik op Link invoegen/wijzigen (dit wordt de hyperlink op de pagina):

· Linktype moet ingesteld worden op URL
· Protocol moet ingesteld worden op <ander>
· URL moet zijn javascript:CRM.start();
Het betreffende JavaScript bepaalt zowel het formulier met de selectiebuttons als het vervolgscherm waar de klant tekst kan invoeren.
Klik op , dan op .
Bepaal onder Pagina's en Profielen op welke Pagina(‘s) u deze applicatie wilt laten zien.
Optionele kenmerken
Het feedback formulier wordt geleverd met een standaard afbeelding: img/custom/crmcontact.jpg. U kunt dit wijzigen in het sjabloon formText. Of u kunt de default afbeelding in de betreffende map wijzigen.
U kunt de standaard verwoording en teksten aanpassen onder Algemeen & Gereedschap, Systeemteksten. Filter op Module bevat “CRM”.
U kunt de inhoud van de formulieren aanpassen onder Structuur & Stijl, Sjablonen. Filter op Categorie bevat “CRM”.
22. Exporteren van bewaarlijsten met zoekresultaten
Het is mogelijk dat gebruikers hun zoekresultaten aan zichzelf kunnen sturen via e-mail.
Er is een parameter in Parameters– Parameter instellingen – Zoeken – Algemene instellingen: Gebruik van email-opties toestaan aan niet ingelogde gebruikers: Als dit is aangevinkt, kunnen gebruikers de zoekresultaten te sturen per e-mail, zelfs al zijn ze niet aangemeld bij het systeem.
Workflow
Een gebruiker kan de volgende stappen zetten op de Iguana website:
· Zoekterm(en) invoeren
· Treffer(s) selecteren
· Klikken op Selectie toevoegen aan tijdelijke lijst
· Klikken op Bekijken tijdelijke lijst
· Klikken op Versturen via e-mail, dit resulteert in een popup :

Benodigde instellingen
De gebruiker ontvangt een e-mail met als onderwerp "Leeslijst" en de bibliografische informatie in de body van de e-mail. De opgenomen velden en subvelden zijn afhankelijk van twee dingen:
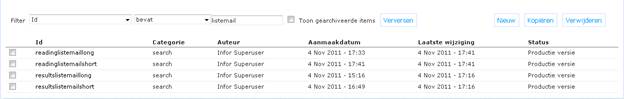
· Als gekozen wordt voor “Alle getoonde gegevens behalve omslagafbeelding” dan wordt het CMS sjabloon – readinglistemaillong – gebruikt EN worden de elementen velden/subvelden bepaald door de voorkeuren in het Preferences sjabloon “Iguana_Brief{format}” (bijv. Iguana_BriefSmart).
· Als gekozen wordt voor “Alleen de titel” dan wordt het CMS sjabloon – readinglistemailshort - i gebruikt EN worden ook hier de elementen het Preferences sjabloon “Iguana_Brief{format}” gebruikt
Zorg ervoor dat de volgende CMS sjabloon paren gesynchroniseerd blijven, omdat de eerste wordt gebruikt als gebruikers de optie "Bewaar selectie in tijdelijke lijst" kiezen en de andere wordt gebruikt als gebruikers klikken op "Versturen per e-mail" direct vanaf het eerste Zoekresultaten scherm - TENMINSTE als u wilt dat de gebruiker dezelfde titelgegevens te zien krijgt voor beide commando's:
· readinglistemaillong EN resultslistemaillong
· readinglistemailshort EN resultslistemailshort
Iguana gebruikt alleen de twee Preferences sjablonen “Iguana_Brief{format}” en “Iguana_Full{format}”– u kunt geen apart sjabloon maken voor het exporteren van data. U kunt wel meer velden/subvelden toevoegen aan de bestaande elementen in het Iguana_Briefxxx sjabloon. MAAR, deze sjabloon wordt ook gebruikt om te bepalen wat er wordt getoond op uw Iguana scherm met zoekresultaten, dus als de element(en) inhoud wordt gewijzigd (bijvoorbeeld de BriefTitle element) en het CMS-sjabloon "resultslist" gebruikt die elementen dan wijzigt u ook de opbouw van het zoekresultaten scherm. Als u niet wilt dat dit gebeurt dan is er een manier om dit te omzeilen:
1. In Preferences, definieer nieuwe element(en) in het Iguana_Brief{format} sjabloon, stel de velden/subvelden in die moeten worden gebruikt voor deze nieuwe element(en) en geef ze een unieke naam – zoals BriefExportTitle. Zodra u alle elementen hebt toegevoegd, vergeet dan niet om die nieuwe namen te verplaatsen naar de rechterkant in de Volgorde van elementen bij volledige beschrijving sectie, zodat Iguana ze kan gebruiken, en klik Opslaan:

2. In CMS – Structuur & Stijl – Sjablonen, stelt u filter in en wijzigt de Lokale inhoud sectie zodat de sjablonen de nieuwe elementnamen gebruiken:


23 Reserveringen. Instellen gebruik van dropdown lijst in plaats van radio buttons
Als een gebruiker een reserveringslocatie mag selecteren, is de standaard weergave voor de selectie in Iguana met radio buttons. U kunt echter ook een dropdown lijst aanbieden.
Dit wordt bepaald door parameter instellingen in WebOpac Preferences - Gebruikersactiviteiten - Reserveringen sectie:

en in het Iguana base.css bestand.
Als de WebOpac Preferences zo zijn ingesteld dat de lener één of meer reserveringslocaties kan selecteren, zoals:

Presenteert Iguana zo een aanvinkvakje:

Als de bovenste waarde wordt veranderd, om te beperken tot één Reserveringslocatie.

dan bepaalt een instelling in het Iguana base.css bestand of radio buttons dan wel een dropdown lijst wordt getoond.
Aldus ingesteld:

worden voor elke beschikbare locatie Radio buttons getoond:

Om in plaats daarvan een dropdown lijst te zien:


24 Titel van Soorten informatie teruggeven voor lijst van items in Informatie container
Wanneer de lijst met items in een Informatie container wordt opgevraagd, is het handig om de titel van elk bij de items behorende soorten informatie beschikbaar te hebben. Dit kan met het token ${type}, dat aan het item sjabloon kan worden toegevoegd (newsitemdetail / summarythumb / summarynarrow / summarybigdate), die zal worden gebruikt om de titel van Soort informatie te tonen waaraan een Informatie item is gekoppeld.
Voorbeeld, ZONDER deze instelling:

Voeg het token toe, in dit geval aan newsitemdetail:

Resultaat, 2* Content type News & 4 * Content Type Events zijn zichtbaar

25 Gepubliceerde informatie kalender – tip
Een tip over hoe u de geselecteerde datum in een kalender kunt markeren. Normaal gezien wordt een kalender weergegeven zoals hieronder en kan men niet zien dat er op een bepaalde datum is geklikt:

Als u dit zoals hieronder wilt visualiseren:

Dan moet de css definitie worden gewijzigd. Dit wordt geregeld via een CSS klasse, zodat de bibliotheek dit kan gebruiken in het eigen CSS thema. Het maakt geen deel uit van base.css.
In principe wordt base.css uitgebreid met de 'selectedPeriod' regels om de geselecteerde dag (en week) een grijze achtergrond te geven. Maar het is aan de bibliotheek om dit te implementeren, gebaseerd op hun wensen/design. D.w.z. U kunt een achtergrondkleur gebruiken die past bij uw eigen kleurenschema. De notatie is:

· Document control - Change History
|
Version |
Date |
Change description |
Author |
|
0.1 |
2012 |
Creation of various documents with tips |
Phil Jenkins |
|
1.0 |
January 2013 |
New document |
|
|
1.1 |
August 2014 |
More on AddThis configuration; more on animations from savelists; new chapter on Feedback form |
|
|
2.0 |
April 2016 |
More on Published content; revised chapter on Online payments; new chapters on Export search results, Reservations dropdown list, Return content type title, Calendar tip |
|